
Table of Contents
The Role of Content in E-Commerce
Content is the backbone of any e-commerce site. It includes everything from product descriptions and images to blog posts, customer reviews, and promotional banners. High-quality, relevant content helps attract visitors, engage customers, and improve search engine rankings. However, managing this content effectively requires a robust system that can handle frequent updates, support various content types, and integrate seamlessly with other platforms.
With the introduction of AI agents in content management systems, new opportunities for intelligent automation emerge. These digital assistants can optimize product descriptions, conduct A/B tests for different content variations, and even generate personalized content based on customer behavior patterns.
Why Choose Orbitype for E-Commerce?
Orbitype is a headless CMS, meaning it decouples the content management backend from the front-end presentation layer. This separation offers several advantages for e-commerce sites:
Flexibility: Orbitype can deliver content to any platform or device via its API, making it easy to provide a consistent experience across web, mobile, and other channels.
Scalability: It handles large volumes of content and can scale with your business as it grows.
Integration: Orbitype integrates seamlessly with various e-commerce platforms, including Shopify, WooCommerce, and Magento.
Performance: By using a headless CMS, you can improve site performance and reduce load times, enhancing user experience.
AI Workforce: Orbitype's integrated AI agents automate content workflows from creation to optimization, enabling intelligent real-time personalization.
Integrating Orbitype with E-Commerce Platforms
Integrating Orbitype with your existing e-commerce platform can enhance your site's content management capabilities. Here's how you can connect Orbitype with some popular e-commerce platforms:
Shopify:
Use Orbitype's API to fetch and display product data, blog posts, and other content.
Integrate Orbitype with Shopify's Liquid templates to dynamically render content.
Leverage AI agents for automatic product description optimization and SEO improvements.
WooCommerce:
Use Orbitype's API to sync product information and content.
Utilize WooCommerce's hooks and filters to integrate Orbitype content into your theme.
Implement workflow automation for inventory management and pricing adjustments.
Magento:
Connect Orbitype with Magento using custom API integrations.
Use Magento's layout XML files to include Orbitype content on your site.
AI Agents for Intelligent Content Automation
Orbitype's AI agents revolutionize e-commerce content management through intelligent automation of complex workflows. These digital workers have access to all platform data and processes, enabling sophisticated automations:
Automatic Content Generation: AI agents analyze product data and create optimized descriptions, meta tags, and SEO content based on current trends and customer behavior.
Real-time Personalization: By analyzing user data, AI agents automatically create personalized content experiences for different customer segments.
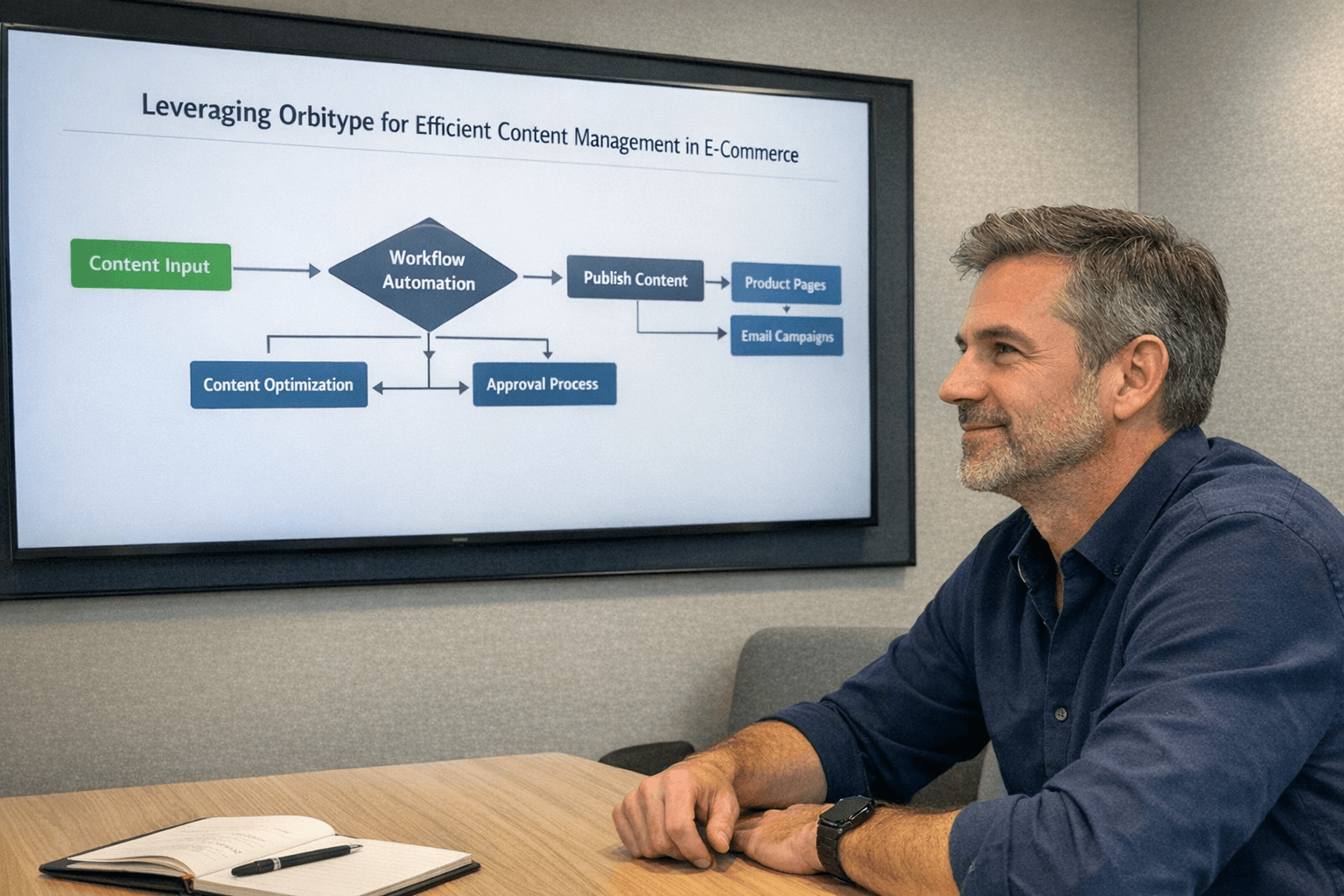
Workflow Automation: From content creation to publication, AI agents automate the entire content lifecycle, significantly reducing manual effort.
Intelligent A/B Testing: AI agents continuously test different content variations and automatically optimize for better conversion rates.
Cross-Channel Synchronization: Content is automatically adapted and synchronized across different channels, from websites to social media.
This AI workforce integrates seamlessly with existing e-commerce systems and continuously learns from data to improve performance.
Best Practices for E-Commerce Content Management with Orbitype
To get the most out of Orbitype, follow these best practices for content management. Efficient API usage is crucial: cache API responses to reduce calls and improve load times, and use lazy loading for images and media. Secure API keys with environment variables and implement user authentication for sensitive content.
Optimize performance with server-side rendering (SSR) or static site generation (SSG), and handle errors gracefully with user-friendly messages and fallbacks. Structure content models effectively, use consistent naming conventions, and regularly update content. Ensure your site is responsive and test across devices.
Implement HTTPS for data encryption, validate inputs to prevent attacks, and control access to content. Set up a CI/CD pipeline for automated testing and deployment, using tools like Jenkins or GitHub Actions. Monitor site performance with tools like New Relic and track user behavior with Google Analytics.
Leverage Orbitype's agentic cloud OS capabilities for advanced automation: implement AI agents for content optimization, automatic SEO improvements, and intelligent workflow orchestration that adapts to your specific e-commerce requirements.
Enhancing Customer Experience with Orbitype
Orbitype's capabilities can significantly enhance the customer experience on your e-commerce site. Deliver personalized content to different customer segments based on their behavior and preferences by using Orbitype's API to fetch user-specific content dynamically.
Create engaging product descriptions with rich media, such as images, videos, and interactive elements, and regularly update product content to reflect the latest information and trends. Optimize your content for search engines using Orbitype's flexible content models, and integrate Orbitype with your marketing tools to streamline campaigns and content delivery.
Orbitype's AI agents enable advanced customer experiences through intelligent personalization: they analyze purchase histories, browsing behavior, and demographic data to create tailored product recommendations and content experiences. This AI workforce operates 24/7 and continuously adapts to changing customer preferences, resulting in higher conversion rates and customer satisfaction.
Improving SEO with Orbitype
Orbitype not only simplifies content management but also plays a significant role in improving your site's SEO. With Orbitype, you can structure your content to align with SEO best practices, ensuring that each page is optimized for search engines.
By integrating with various SEO tools, Orbitype allows you to track keyword performance, monitor site traffic, and adjust your content strategy accordingly. Its flexibility enables you to implement schema markup, create clean URLs, and ensure fast loading times, all of which contribute to better search engine rankings.
Orbitype's AI agents intelligently automate SEO optimizations: they analyze search trends, automatically optimize meta descriptions and title tags, and create SEO-friendly content based on current ranking factors. This AI workforce continuously monitors performance and adjusts strategies to ensure maximum search engine visibility.
Future-Proofing Your E-Commerce Site
Adopting Orbitype for your e-commerce platform helps future-proof your site. As your business grows and evolves, Orbitype's scalable architecture ensures that your content management system can handle increased traffic and content volume.
Additionally, the headless CMS approach allows for easy integration with emerging technologies and new marketing channels, keeping your site at the forefront of innovation. As an agentic cloud OS, Orbitype offers a unique combination of PostgreSQL databases, cloud storage, and intelligent AI agents that can access all data and processes.
This AI workforce automatically adapts to new market trends and consumer behaviors, continuously analyzes performance data, and optimizes workflows in real-time. With Orbitype, you are well-equipped to adapt to changing market trends and consumer behaviors, ensuring long-term success. To explore how Orbitype can further improve your team's efficiency, check out our guide on revolutionizing outreach automation with AI agents.
Conclusion
Integrating Orbitype with popular e-commerce platforms like Shopify, WooCommerce, and Magento enhances your web development projects, offering flexibility, scalability, and performance. By following the steps and best practices outlined in this guide, you can seamlessly connect Orbitype's powerful headless CMS capabilities with your preferred platform, delivering exceptional user experiences.
As an agentic cloud OS, Orbitype revolutionizes e-commerce content management through intelligent AI agents that automate and continuously optimize complex workflows. This AI workforce enables businesses to operate more efficiently, create better customer experiences, and adapt quickly to changing market conditions.
Try integrating Orbitype with your favorite e-commerce platform today and see the difference it can make in your development workflow and business efficiency. For further insights into AI-driven automation, visit our article on AI Agent Use Cases 2025.