

Read more

Boost Productivity in 2026 with AI Agents
AI agents automate tasks, learn continuously, and integrate across systems to boost enterprise productivity in 2026 with measurable efficiency gains.

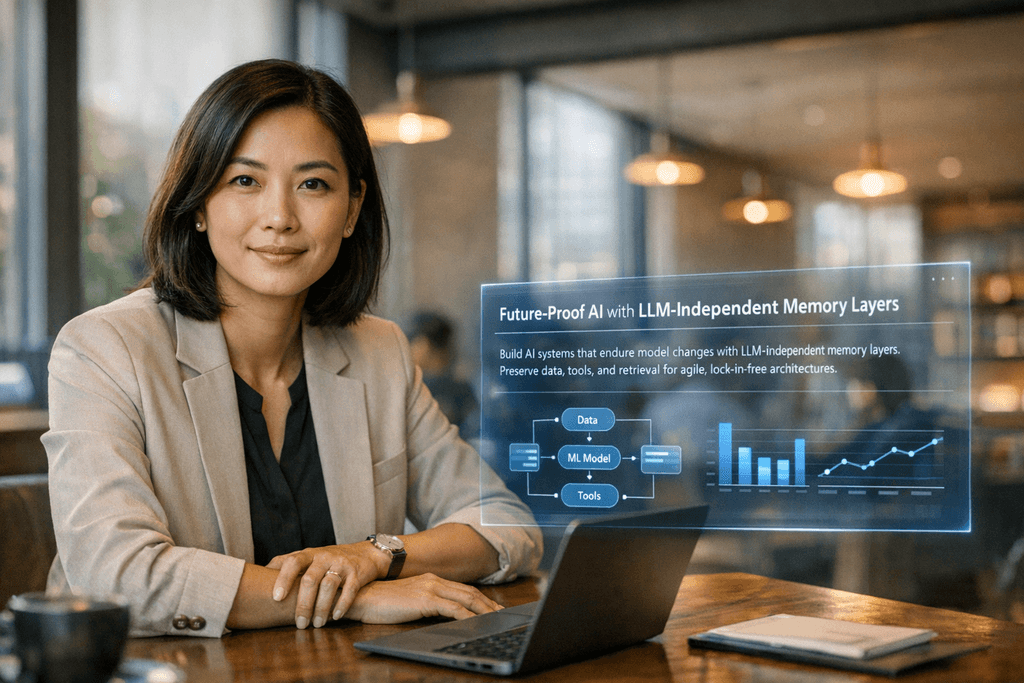
Future-Proof AI with LLM-Independent Memory Layers
Build AI systems that endure model changes with LLM-independent memory layers. Preserve data, tools, and retrieval for agile, lock-in-free architectures.

Measure AI Agent ROI: Framework & Best Practices
Learn to measure and optimize AI agent ROI with our framework, methodologies and best practices for lasting impact and data-driven decision making.

ROI Calculation for AI Agents: Complete Guide
Learn how to calculate ROI for AI agents with formulas, Excel templates, case studies, and a step-by-step roadmap to track and maximize automation ROI.

SME Productivity Crisis & Agentic AI Breakthrough
Discover how Agentic AI transforms SME workflows, boosting productivity by 400% with Orbitype’s 30-day roadmap and autonomous AI agents.

Measure AI Agent ROI: Framework & Best Practices
Learn a framework to quantify AI agent ROI, capturing cost savings, efficiency gains and strategic value for maximum AI investment returns.

AI Agent Revolution: Guide to Development & Best Practices
Discover how AI agents transform software development with automation, RAG systems, and best practices for scalable, secure deployments. Explore now!

From Low-Code to Agentic Cloud OS: Orbitype Revolution
Discover how Agentic Cloud OS from Orbitype surpasses Low-Code platforms with autonomous, proactive digital agents for smarter automation.

Orchestrate Apps with Orbitype's Agentic Cloud OS
Streamline your tools and data with Orbitype’s Agentic Cloud OS, orchestrating intelligent workflows for seamless integration and higher team efficiency.

Hybrid Future: AI Agents & Humans Team Up
Orbitype’s Agentic Cloud OS integrates AI agents as team members, enabling seamless, context-aware cooperation with humans for optimized productivity.

Understanding AI Agents: A Non-Technical Guide
Learn what AI agents are, how they differ from LLMs and workflows, and discover how these autonomous AI systems can revolutionize your business workflows.

Boost Content with RAG: Avoid Forgotten AI Texts
Discover how Retrieval-Augmented Generation (RAG) by Orbitype adds real depth to AI content, boosting SEO, engagement, and leads with verifiable insights.

Boost SME Efficiency with Virtual Employees
Learn how virtual employees enable SMEs to automate 40% of tasks, save costs and scale like big teams with AI-powered workflows.

Stop Manual Data Tasks with AI Automation
Stop wasting hours on manual data upkeep. Automate with AI agents, SQL databases and real-time dashboards for instant insights and smarter decisions.

Invisible Tech: Boost Productivity with Ambient AI
Discover invisible technology and ambient intelligence to automate tasks, boost productivity, and power seamless workflows at home and work.

Intelligent LinkedIn Post-Bot: Orbitype & AI Automation
Orbitype’s AI post-bot automates LinkedIn: RAG insights, LangChain orchestration, OpenAI style mimicry, and OAuth for on-brand, autonomous publishing.

Agentic AI: Definition, Fundamentals & Applications
Discover Agentic AI: autonomous agents planning, executing & optimizing tasks. Learn fundamentals, frameworks & use cases for business automation.

Why Modern Agencies Need Orbitype Automation
Boost agency efficiency with Orbitype's automation platform. Scale projects, cut manual tasks by 40%, and deliver faster, high-quality results.

Hybrid Web Crawling: Automate Research with Orbitype
Discover how Hybrid Web Crawling with Orbitype integrates AI agents and classic crawlers for automated, scalable research and real-time market insights.

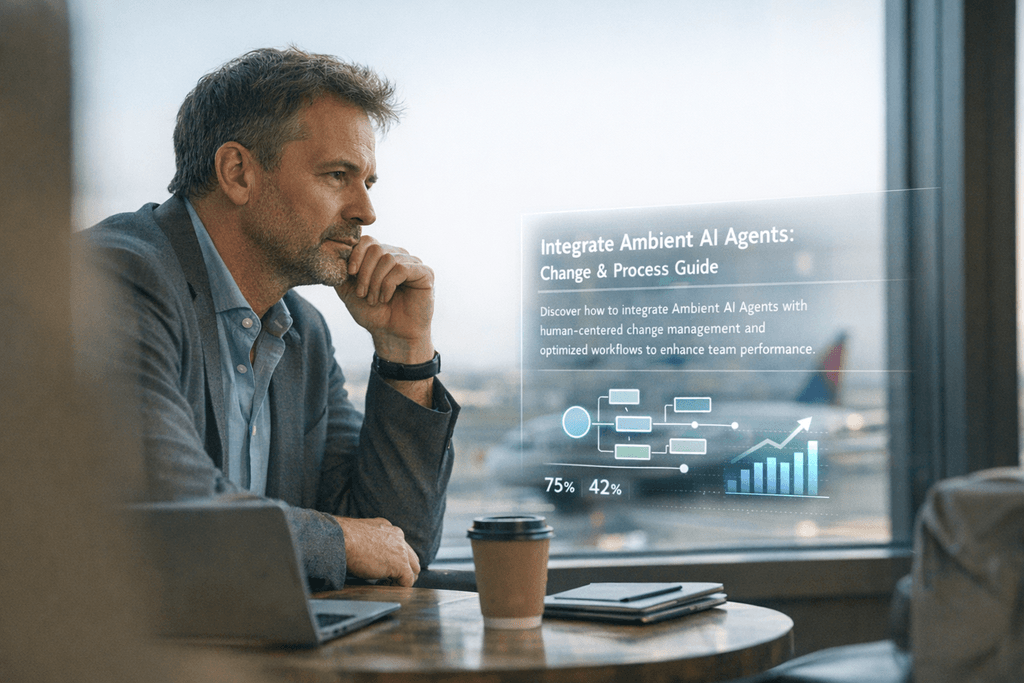
Integrate Ambient AI Agents: Change & Process Guide
Discover how to integrate Ambient AI Agents with human-centered change management and optimized workflows to enhance team performance.

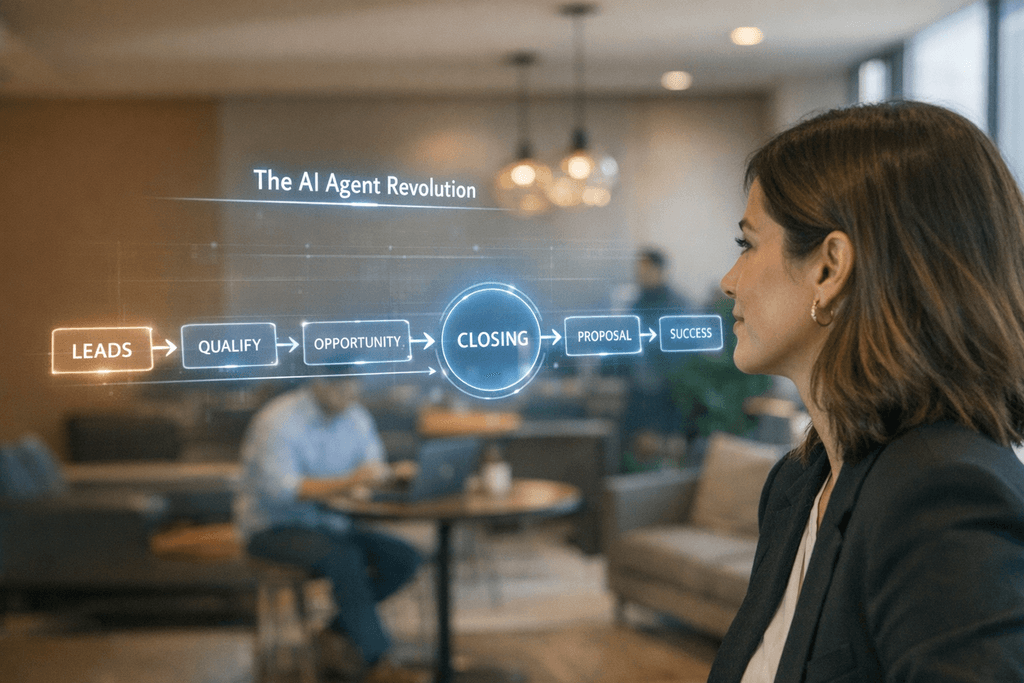
The AI Agent Revolution
The world of AI agents is evolving at breakneck speed, offering businesses an unprecedented array of deployment options and architectural approaches. From silent background workers to interactive conversational partners, the landscape of AI automation has diversified into distinct categories, each with unique strengths, challenges, and optimal use cases.

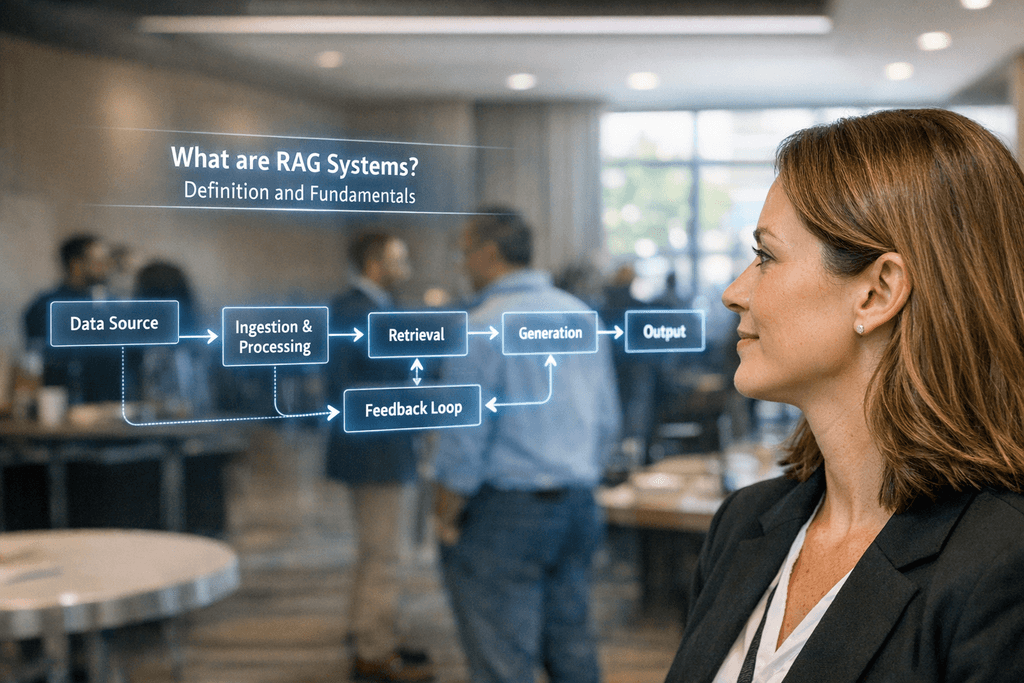
What are RAG Systems? Definition and Fundamentals
RAG systems (Retrieval-Augmented Generation) are transforming how businesses work with their knowledge assets. This innovative AI technology combines two powerful approaches: intelligent information retrieval and automated response generation through Large Language Models.

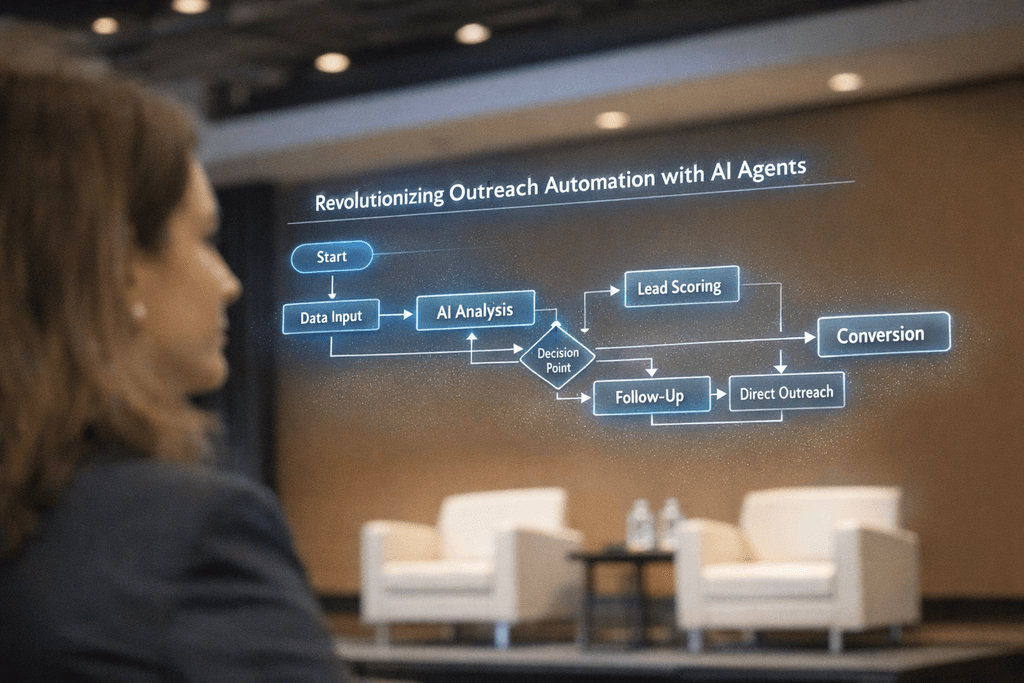
Revolutionizing Outreach Automation with AI Agents
AI agents for outreach tasks have emerged as a groundbreaking solution, enabling the automation of complex communication processes without losing the human touch.

AI Agent Use Cases 2025: Maximizing Enterprise Efficiency with Autonomous Workflows
In 2025, AI agents are redefining the way enterprises structure information, automate operations, and engage with customers. The new generation of agents goes far beyond simple chatbots: they act as autonomous, orchestrated digital workers across knowledge management, outreach, content creation, and industry-specific processes. This article delivers a deep dive into leading AI agent use cases, technical implementation strategies, and concrete value for software teams aiming to maximize automation and productivity.
