
Table of Contents
Introduction
For Nuxt.js projects, Orbitype Headless CMS provides an effective solution that improves both performance and SEO optimization. Developers can enjoy the advantages of a decoupled design, which gives them more flexibility and control over content delivery, by utilizing a headless CMS. With the integration of AI agents and workflow automation, Orbitype transforms from a simple content management system into an intelligent, autonomous platform that actively supports development teams.
As an Agentic Cloud OS, Orbitype goes beyond traditional CMS capabilities. It combines PostgreSQL databases, cloud storage, and compute resources with intelligent AI agents that can automate content workflows, optimize delivery, and even assist with content creation. This makes Orbitype particularly powerful for Nuxt.js developers who want to build modern, scalable web applications without vendor lock-in.
Benefits of Headless CMS with Nuxt.js
Under the shade of web development, there are many innovative frameworks and content management systems (CMS) that are constantly evolving. Nuxt.js stands out as a versatile and powerful framework for creating modern web applications. Orbitype, a headless CMS, is excellently prepared for the special requirements of Nuxt.js developers, promising synergies that significantly enhance the development experience and quality of results.
One of the key benefits of a headless CMS is the ability to deliver content through APIs, enabling seamless integration with Nuxt.js. This approach allows developers to leverage Nuxt.js's static site generation and server-side rendering, improving both performance and user experience. Additionally, this combination enhances your site's SEO by ensuring that content is easily discoverable by search engines, leading to higher rankings and more traffic.
With Orbitype's AI agents, content workflows become even more efficient. AI agents can automatically optimize images, generate meta descriptions, schedule content publication, and even analyze content performance to suggest improvements. This intelligent automation layer works silently in the background, allowing developers to focus on building exceptional user experiences.
The symbiosis of Orbitype and Nuxt.js
Nuxt.js, which is an extended framework based on Vue.js, provides developers with a robust set of tools for server-side rendering, static site generation, and the creation of single-page applications. Orbitype's headless architecture complements Nuxt.js by providing a backend solution for content management. This is accessible via the APIs and allows developers to maintain a clear separation between content management and presentation.
As an Agentic Cloud OS, Orbitype provides more than just content storage. It offers a complete ecosystem where AI agents can orchestrate complex workflows, manage databases, handle file storage, and integrate with third-party services through webhooks and serverless functions. For Nuxt.js developers, this means you can build sophisticated applications that combine content delivery with intelligent automation, all without the complexity of managing multiple separate services.
Prefer a simpler setup with Vue.js? Learn how Orbitype enhances Vue.js projects in our Vue.js CMS guide.
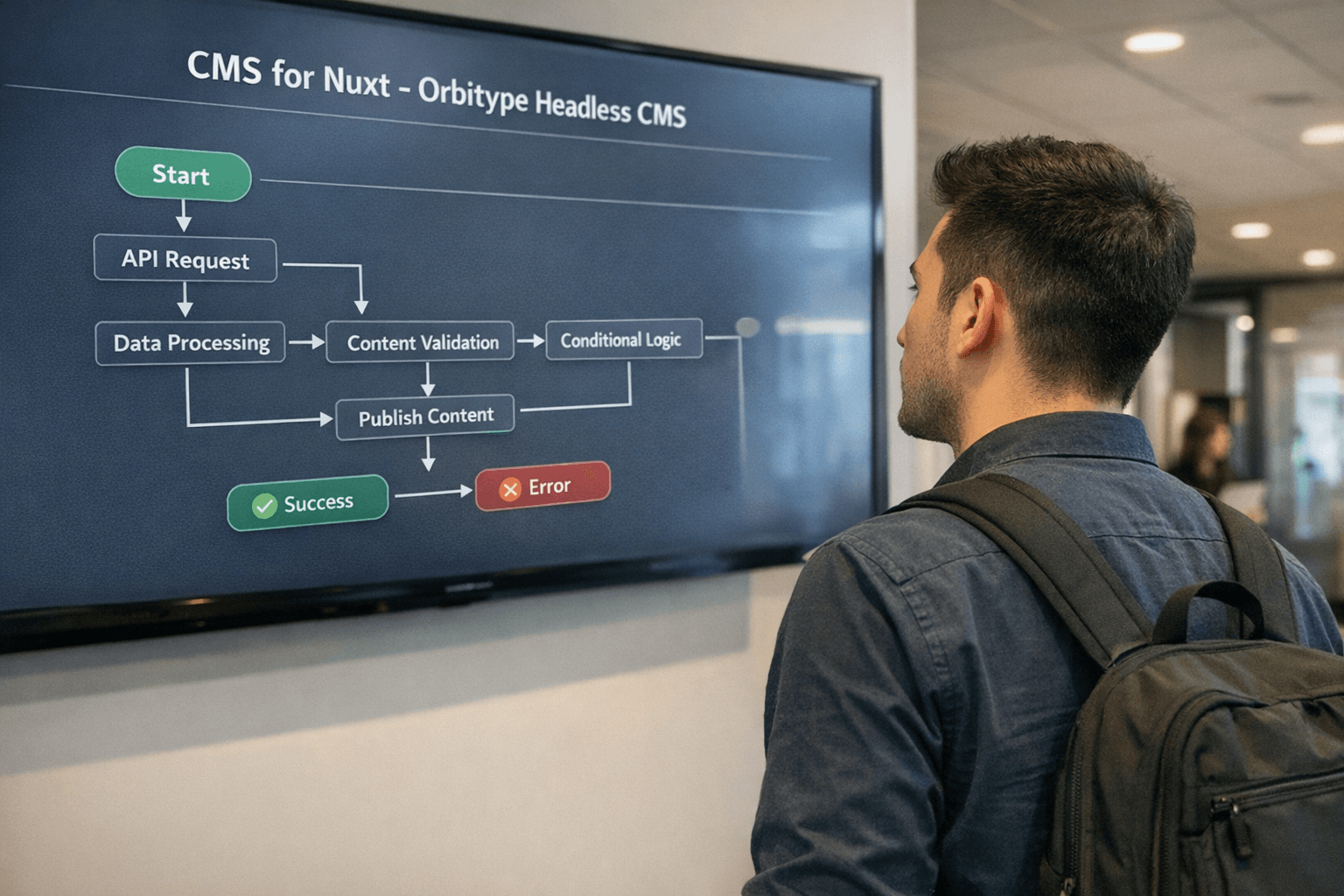
API-driven content management with AI automation
Orbitype's API-centric approach fits perfectly with the modular and component-based architecture of Nuxt.js. This setup allows a developer to dynamically retrieve content via API calls and render it into Nuxt.js components or pages. This enables seamless integration of content into the application's user interface.
With Orbitype, managing content in Nuxt.js applications becomes effortless. The content management with Nuxt.js process is streamlined, allowing content creators to focus on what they do best while developers handle the presentation layer. This separation of concerns leads to more efficient workflows and quicker updates.
Beyond traditional API-driven content delivery, Orbitype's AI agents can automate repetitive content tasks. For example, an AI agent can monitor your content repository, automatically tag and categorize new content, generate localized versions for different markets, or trigger webhook notifications when content is published. These workflow automations reduce manual overhead and ensure consistency across your Nuxt.js application.
Performance and scalability with intelligent caching
Orbitype's headless architecture ensures that your Nuxt.js application remains performant and scalable. The platform supports Nuxt.js static site generation, providing fast load times and a smooth user experience. Its API-driven approach ensures that your site can scale easily to handle increasing amounts of content and traffic. The CMS scalability of Orbitype makes it ideal for projects of any size, ensuring robust performance even as your content grows.
AI agents within Orbitype can further optimize performance by analyzing usage patterns and automatically adjusting caching strategies. They can preload frequently accessed content, invalidate outdated cache entries, and even predict which content will be needed next based on user behavior patterns. This intelligent layer ensures your Nuxt.js application delivers optimal performance without manual intervention.
Improved performance and SEO with AI optimization
For Nuxt.js applications, performance and SEO are of utmost importance. Especially for those Nuxt.js applications that use server-side rendering or static site generation. Orbitype's efficient content delivery, combined with Nuxt.js' optimized rendering techniques, ensures fast loading times and improved SEO. The server-side rendering capabilities of Nuxt.js together with Orbitype's Fast Content APIs also ensure that content-rich pages are rendered quickly and found efficiently by search engines.
Using Orbitype with Nuxt.js can significantly enhance your site's SEO. The combination of Nuxt.js SEO optimization techniques and the flexibility of an API-first CMS for Nuxt.js ensures that your content is easily discoverable by search engines, leading to higher rankings and more traffic.
Orbitype's AI agents can actively contribute to SEO success by analyzing content quality, suggesting keyword optimizations, generating structured data markup, and monitoring search engine performance. These agents work as an AI workforce that continuously improves your content strategy based on real-time data and search trends.
Developer experience and productivity with workflow automation
The integration of Orbitype with Nuxt.js optimizes the development workflow. Nuxt.js developers can take advantage of Orbitype's intuitive content modeling and management features so they can structure and manage content efficiently. This integration reduces the overhead normally associated with traditional CMS platforms. This allows developers to focus more on creation and less on content-related complexities.
Orbitype's workflow automation capabilities extend beyond content management. Developers can create custom workflows that automatically deploy content changes, run quality checks, send notifications to team members, or trigger builds in your CI/CD pipeline. These workflows can be configured through a visual interface or defined programmatically, giving developers full control over their automation strategy.
The AI agents can also assist developers directly by suggesting code optimizations, identifying potential performance bottlenecks in content queries, or automatically generating API documentation. This creates a development environment where human creativity is amplified by intelligent automation.
Enterprise websites and portals with intelligent data management
Nuxt.js is often chosen for its ability to create powerful, SEO-optimized enterprise websites. Orbitype enhances this capability of Nuxt.js by providing a powerful content management backend. Content such as news articles, employee biographies and product information can be managed in Orbitype. It can also be dynamically rendered in Nuxt.js to ensure that company pages remain current and relevant.
For enterprise use cases, Orbitype's Agentic Cloud OS architecture provides additional value through integrated database management, role-based access control, and automated data synchronization. AI agents can monitor data quality, ensure compliance with corporate guidelines, and automatically update related content when source data changes. This creates a robust enterprise content ecosystem that scales with organizational needs.
E-commerce platforms with automated product management
In e-commerce, the management of product catalogs, descriptions and user reviews is of great importance. Orbitype's content management capabilities, together with Nuxt.js' ability to create dynamic and interactive web interfaces, can provide a seamless and engaging shopping experience. Nuxt.js's server-side rendering ensures that product pages are SEO-optimized. Meanwhile, Orbitype can effortlessly manage ever-changing product information.
Orbitype's AI agents can transform e-commerce operations by automating product data enrichment, monitoring inventory levels, generating product descriptions in multiple languages, and analyzing customer reviews for insights. Workflow automation can handle price updates, stock synchronization with external systems, and automatic content updates based on product availability. This creates an intelligent e-commerce backend that adapts to market conditions in real-time.
Content-driven platforms with AI-powered personalization
For platforms with a lot of content, such as educational websites or online courses, the combination of Orbitype and Nuxt.js is ideal. Orbitype handles large amounts of educational content, while Nuxt.js efficiently transforms this content into user-friendly web pages. This combination is perfect for websites that require plenty of content updates and customization, as well as a dynamic presentation of this information.
Orbitype's AI agents can enhance content-driven platforms by personalizing content recommendations, tracking learning progress, generating adaptive learning paths, and automatically updating course materials based on student feedback. The workflow automation capabilities enable automatic content versioning, scheduled content releases, and intelligent content archiving. This creates a dynamic learning environment that adapts to individual user needs.
Nuxt.js is known for its sleek and modern user interface features. Together with Orbitype's efficient content delivery, this combination is ideal for blogging and content marketing websites. The blog posts, articles and marketing content stored and organized in Orbitype can be dynamically displayed using Nuxt.js. This creates an engaging and responsive user experience that keeps visitors coming back.